Screen Shots
How to use BalloonIt© ActiveX control
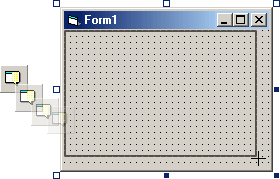
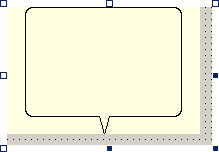
- Place the BalloonIt control into a form and resize it.

- Change the BorderStyle property of the form to 0 - None in the Properties window.

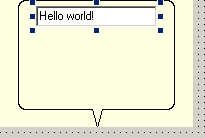
- BalloonIt is a container control like PictureBox, so, you must
place the others controls inside the BalloonIt control.

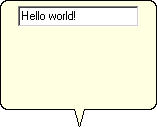
That is all, run the project and enjoy BalloonIt!

|




